Typescript is gaining a lot of popularity over the years. At more and more organizations and development teams, it has become a standard practice to use Typescript. Typescript is often considered a variant of Javascript. But what makes Typescript different from Javascript? And what are the similarities?
We will answer such questions in this post.
1 – What is Javascript?
Javascript is a scripting language for browsers. At least, that was the core philosophy behind Javascript. Over the years, the language became immensely popular.
While web developers started to use Javascript to build extremely interactive experiences for the browsers, it has also found a solid footing as a cross-platform language. It is common to have pure Javascript servers running on NodeJS environment. This has effectively turned Javascript into a full-stack language. You could build your entire application using just Javascript.
However, despite the flexibility Javascript provides, it is difficult to build highly complex applications using pure Javascript. One of the main reasons for this is Javascript’s dynamic type system.
See below Javascript code:
const book = { title: "The Way of Kings", author: "Brandon Sanderson" };
const authorName = book.authorNameThe above does not give any error in Javascript even though the book object does not have any property known as authorName.
Basically, with Javascript it is up to the developers to make sure that the code they are writing does not have any type errors. There is no static type checking in Javascript. While developers are perfectly reasonable folk, they still enjoy introducing errors in their code from time to time. And every error has an associated cost.
This has led to the increase in Typescript’s popularity over the last few years.
2 – How is Typescript different from Javascript?
Typescript is basically a superset of Javascript.
In other words, Typescript is Javascript but with static typing. However, the static typing is optional. So any Javascript code works with Typescript without any issues.
But what are the advantages of static typing in Typescript?
- Firstly, it helps identify errors in your code much earlier. Errors found and solved earlier means less overall cost to build the application.
- When you know the types in a code, you can refactor it with more confidence. With Javascript, it is a lot like groping in the darkness and hoping for the best.
- With a type system, you can easily model complex and large-scale entities.
In Typescript, the same code we saw earlier would have given a compilation error as below:
const book = { title: "The Way of Kings", author: "Brandon Sanderson" };
const authorName = book.authorName
Property 'authorName' does not exist on type '{ title: string; author: string; }'While Javascript has been immensely popular due to its flexibility with regards to dynamic typing, it also leads to a lot of bugs during development. This decreases the overall efficiency of a programmer. Moreover, it can also impact the development velocity of an entire team.
Typescript solves these challenges.
3 – Is Typescript Frontend or Backend Language?
Just like Javascript, we can use Typescript for frontend and backend applications. Typescript is basically a full stack programming language that can serve a wide variety of use-cases.
On the front-end side, we can now use Typescript with all the popular frameworks such as React, Vue and Svelte. In fact, Angular – a popular heavyweight web development framework – is Typescript-based.
When it comes to backend, we can use Typescript with NodeJS and Deno. Also, growing frameworks such as NestJS predominantly use Typescript.
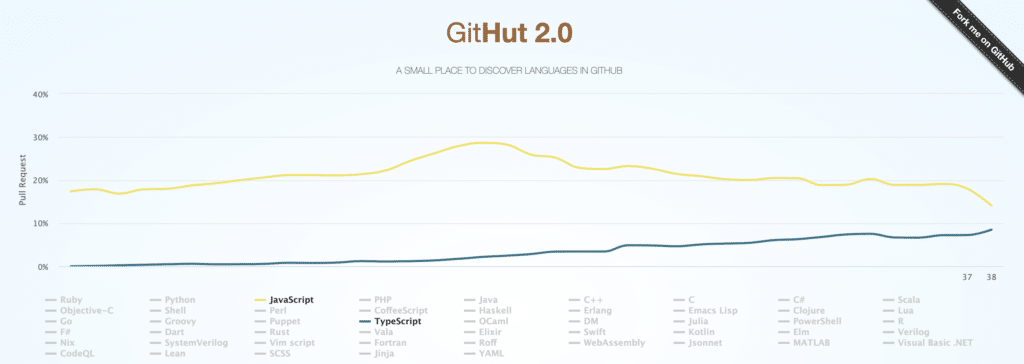
If we compare the pull requests made on Github for the two languages, we can clearly see Typescript trending up.

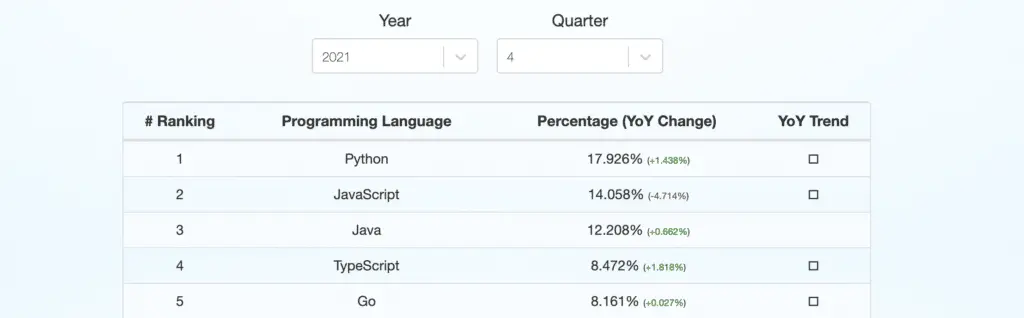
Out of the top 5 programming languages, Typescript pull requests have spiked the most in recent times. On the other hand, we can see a net reduction for Javascript.

This does not mean that Javascript will become irrelevant. There are many things that can be done in Javascript only. In fact, browsers cannot understand Typescript directly. Whatever code we write in Typescript is finally converted to Javascript.
However, for a majority of the use-cases Typescript has become a strong contender.
4 – Should you Learn Javascript before Typescript?
For complete new-comers, this is often a confusing decision. The answer is fortunately simple.
Yes, you should learn Javascript before Typescript. The main reason is because Typescript is essentially Javascript. Whatever works in Javascript also works in Typescript.
As a programming language, Typescript preserves the runtime behaviour of Javascript. As an example, division by 0 gives Infinity in Javascript. The same is the case with Typescript.
If you learn how to sort elements in a list in Javascript, the same is applicable in Typescript as well. Basically, Typescript is Javascript with a compile-time type checker. This means that even if you move your code from Javascript-based project to Typescript, it will work the same way. Typescript might complain of type errors but the runtime behaviour will not change.
This makes it easy for developers to make the transition from language to another. You can use as much or as little Typescript while developing applications. Also, you can slowly migrate from Javascript to Typescript without worrying about the runtime of an application.
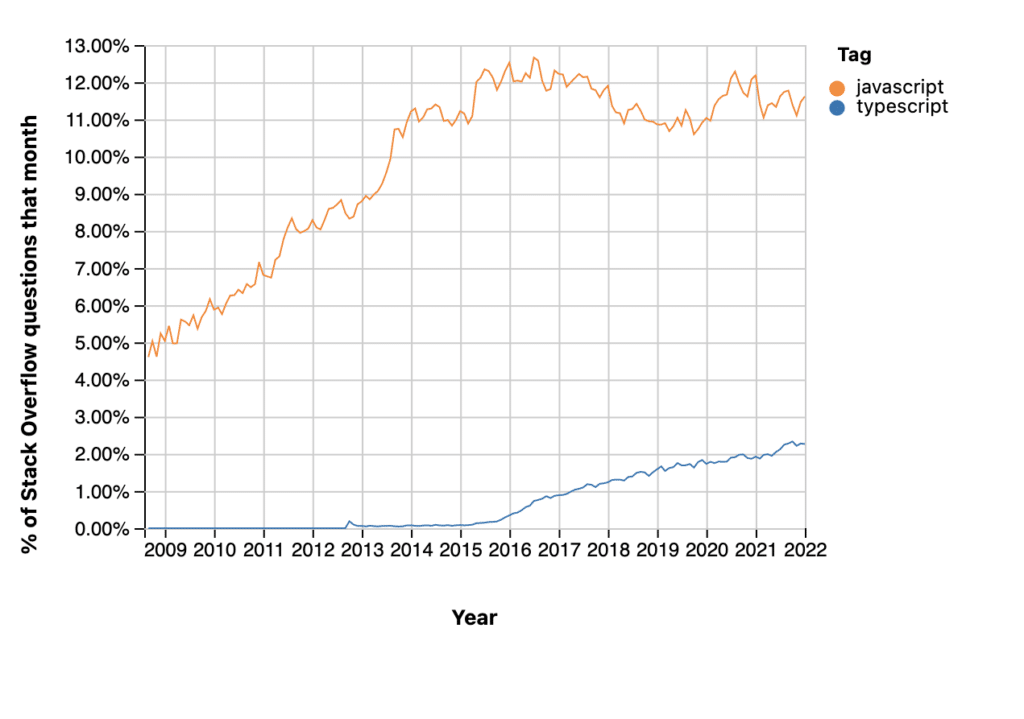
In fact, it is good practice to consider Javascript resources while learning Typescript. StackOverflow trends show that questions about Javascript are substantially more. However, majority of the questions and answers would also be relevant for Typescript.

Conclusion
Typescript has never been more relevant than in 2022.
If you are starting on your developer journey, you should definitely look at Typescript as an important language for the future. In case you are an experienced developer using Javascript, Typescript is the next logical extension of your capabilities.
Typescript will only improve your code-base while also keeping you in sync with Javascript. Hence, it is practically a no-brainer to give Typescript a shot.
Want to learn about more about Typescript? Check out this post about Typescript’s type system.

0 Comments