Buttons are indispensable to make your application interactive. While the standard HTML button serves its purpose, it can also lead to repetitive styling when we need to have similar-looking buttons in our application. To get around this, it is often a good idea to have a reusable button component along with some customization options. But the question remains – can we create a custom button in Svelte?
We can very easily create a Svelte Custom Button component. Svelte’s component-driven approach is ideal for building such reusable components. Using some amount of conditional styling in Svelte, we can also provide customization options for our button component to fit different needs.
In this post, we will look at the best approach to create a custom reusable button component in Svelte.
1 – Why the Need of a Custom Button?
A typical web application might have several buttons. If we were use use the normal HTML button and style them to fit our site’s branding, we would be repeating a lot of logic. A future change in branding style will cause a huge impact to our application. The other option is to use CSS libraries with standard button components.
However, in that case, we end up making our application footprint bigger. If our application is small, it does not make sense to use extensive CSS libraries for something as trivial as a button. Also, CSS libraries restrict us. They have a bunch of fixed styles. This may or may not suit our own requirement.
The solution to these problems is to create a custom button component. However, we can make it reusable by providing customization options. By doing so, we can keep our branding styles coherent and also, make sure that we provide customization options to the developers.
2 – Create the Custom Button Component in Svelte
Let us now create a custom button component using Svelte.
See below code snippet:
<script>
export let buttonType = 'primary';
export let flat = false;
export let inverse = false;
export let disabled = false
</script>
<button class={buttonType} class:flat={flat} class:inverse={inverse} class:disabled={disabled}>
<slot></slot>
</button>
<style>
button {
border: 0;
cursor: pointer;
border-radius: 6px;
padding: 8px 12px;
font-weight: bold;
box-shadow: 1px 2px 3px rgba(0,0,0,0.2);
}
.primary {
background: #d91b42;
color: white
}
.secondary {
background: #45c496;
color: white
}
.flat {
box-shadow: none
}
.primary.inverse {
color: #d91b42;
background: white;
border: 2px solid #d91b42
}
.secondary.inverse {
color: #45c496;
background: white;
border: 2px solid #45c496
}
.primary.disabled {
pointer-events: none;
background-color: whitesmoke;
color: lightgrey
}
.secondary.disabled {
pointer-events: none;
background-color: whitesmoke;
color: lightgrey
}
</style>
As you can see, the Button component is a very simple component. It receives 4 props – buttonType, flat, inverse, disabled. Each prop has a default value. However, we can control these values externally while using the component.
- The buttonType property helps in distinguishing between primary and secondary type. Depending on what the consumer passes as the value of buttonType, we apply a different class to the button element.
- Next, we have the property flat. Basically, our default custom button has a box shadow. However, in case we want to use flat button at a certain place, we can pass true for flat.
- The inverse class is similar to flat in the sense that it is also a boolean. It switches the colours from background to border giving a different appearance to the button.
- Lastly, we have the disabled property. We can use it to disable a button for certain requirements.
3 – Using the Svelte Custom Button
We can now use the Svelte custom button as below:
<Button buttonType="primary">Primary</Button>
<Button buttonType="secondary">Secondary</Button>
<Button buttonType="primary" inverse={true}>Inverse Primary</Button>
<Button buttonType="secondary" inverse={true}>Inverse Secondary</Button>
<Button flat={true}>Flat</Button>
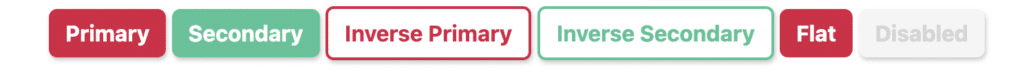
<Button disabled={true}>Disabled</Button>As you can see, we use various combinations of properties. See below results:

Depending on the property types, the button styling changes. In case you are confused about applying CSS styles conditionally, check out our detailed post on Svelte Condition Styling.
Conclusion
Our reusable custom button in Svelte is ready. This component can be used across the application. All we have to do is import the component and tweak the properties according to our requirement.
Want to know more about another reusable component? Check out this latest post on creating a reusable tab component in Svelte.
If you have any comments or queries about this post, please feel free to mention in the comments section below.
0 Comments